.label-info-th a:hover {
Adding more data on hover with a plotly county choropleth. Once you click on the Abc button Data Labels will be shown in the Reports as shown below.

11 Rvest Data Wrangling
This attribute behaves differently depending on whether it is attached to.

. Method 1 to add Data Labels in Tableau Reports. I want it to look exactly like how I have it but using real text instead of an image. When hover is set to True annotations are displayed when the mouse hovers over the artist without the need for clicking.
Label-info-th ahover Senin 28 Maret 2022 Edit. Product Info Hover Effects For Squarespace Free Squarespace Codes Insidethesquare Co Squarespace Tutorial. The adjacent sibling selector is used to select the element that is adjacent or next to the specified selector tag.
CSS hover Selector. How to change the size of the lines displayed in the legend. Handling Hover Focus and Other States.
Get code examples like how to show label on hover javascript instantly right from your google search results with the Grepper Chrome Extension. You can use formatting to define custom call out that can be commissioned basis. For example to apply the bg-sky-700 class on hover use the hoverbg-sky-700 class.
In this example the tooltip gives the command label. How to dynamically update classes with a mouseover. Go to docs v5.
Every utility class in Tailwind can be applied conditionally by adding modifier to the beginning of the class name that describes the condition you want to target. The hover selector or CSS pseudo-class matches when the user interacts with an element with a pointing device. Extra Unknown Line Appearing in Plotly Express.
Move your mouse over. How to implement a hover effect in Vue. The hover method binds handlers for both mouseenter and mouseleave events.
We want to know when the mouse is hovering over the element. Listening to the right events. The first method Click on the Abc button in the Tableau toolbar.
This element is inline by default. This documentation is for an older version of Bootstrap v4. Because these tips serve as labels their text follows the label guidelines for the underlying control.
Display text on hover mouse over element Heres a basic example of an image of the Rubiks Cube. A function to execute when the mouse pointer leaves the element. Tooltips display the label of an unlabeled control or glyph.
How to show an element on mouseover. All the anchor tags are targeted with the CSS declarations within the braces on being hovered with the mouse cursor. It is generally triggered when the user hovers over an element with the cursor mouse pointer.
Thymeleaf provides a special attribute thfield responsible for binding input fields with a property in the bean class. On hover - Metadata on the column Status is made available in view formatting. Group trace in legend and removing horizontal labels.
We can make the HTML hidden elements visible on hovering with CSSWith this tutorial you can learn how to show the hidden elements. In this example the tooltip labels a glyph. How to add the tooltip takes a few seconds You simply use the HTML title attribute.
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon. A newer version is available for Bootstrap 5. This can be figured out by keeping track of when the.
If layouthovermodex or y a single hover label appears per trace for points at the same x or y value as the cursorIf multiple points in a given trace exist at the same coordinate only one will get a hover label. It displays table row background color on hover to highlight the. When you hover over the word hello the text goodbye will appear in a small box hello.
Using utilities to style elements on hover focus and more. The numbers in the table specifies the first browser version that fully supports the selector. You can use it to simply apply behavior to an element during the time the mouse is within the element.
In the line plot below we have forced markers to appear to make it clearer what can be hovered over and we have disabled the built-in Plotly. Labels Badges Bootstrap Labels Badges. Typically used to add cosmetic content to an element by using the content CSS property.
Im trying to show a description when hovering over an image. So which events do we need to listen to. In IE there must be declared a for the hover selector to work on other elements than.
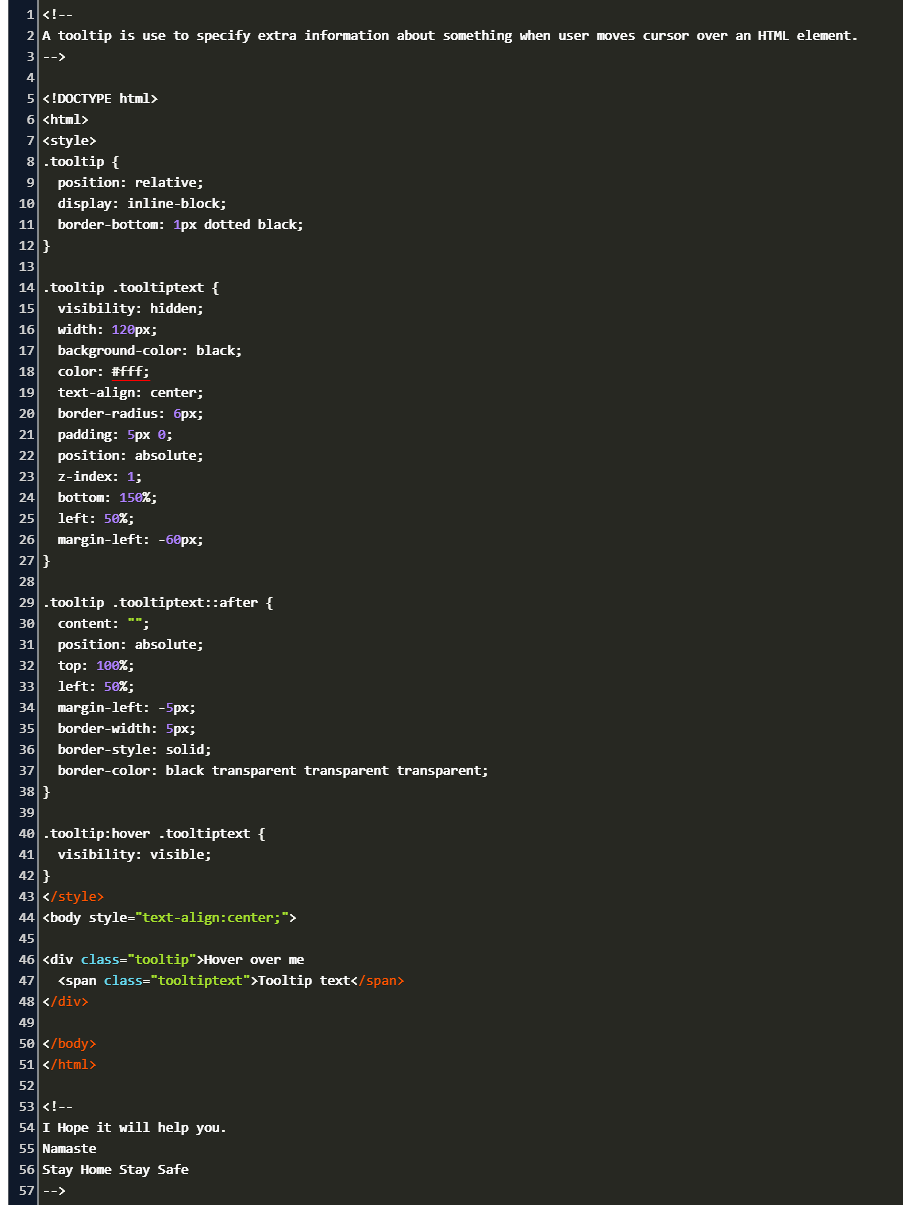
Jai un ouvert site WordPress concernant le gaming. Today we will create CSS Tooltip On Hover DIV HTML Element by using the before and after elements. Calling selector hover handlerIn handlerOut is shorthand for.
Hot Network Questions Select elements from a list of list where the elements of the sublists meet a criteria Should I hand in. Ive already done it in a less than desirable way using image sprites and hovers here. I am attempting to create a menu that when user hover into it a label or text will appear on the right side i manage to create a simple effect using below code.
In these examples tooltips label graphic buttons. Ce site contient un petit widget de réseaux sociaux bien pratique le seul problème est quil nest pas conçu pour les liens twitch. Use the CSS hover selector to apply an effect that displays on hover over the element.
Hovermode x or y. In our next example we add a margin to the radio-button class then hide the circular buttons but differently from the previous example. From the below screenshot you can observe that when you hover on the Abc button it will show the tooltip Show Mark Labels.
For accessibility reasons we change the appearance when a button gets focus thus making the focused border dashed. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. In this tutorial learn how to highlight table row on hover mouse using CSS.
For that we set the opacity and width properties to 0 and use the fixed value of the position property. On hover - Metadata on the column Status is made available in column formatting. But i am lost with how can i make a.
The CSS after pseudo-element matches a virtual last child of the selected element. Notehover MUST come after link and visited if they are present in the CSS definition in order to be effective. Item a pnew-label spanafter position.
The short answer is. NEW itemhover a pnew-label spanafter content. How to do this even on custom Vue components.
Jai donc remplacé licone. In this ultra-quick tutorial youll learn how to display a brief description text like a tooltip when your users hover over an element like an image or a link. We can apply CSS to display any HTML element on hovering over the tag by using an adjacent sibling selector.

Aesthetic Style Rabbit Lock And Key Necklaces Key Necklace Matching Necklaces For Couples Cute Couple Necklaces

Pin On Cricut Projects

Eruptions In The Cascade Range During The Past 4 000 Years Poster Cascade Range Volcano The Past

Quavoo Clothes Fashion Karl Kani

Css Hover Title Code Example

Javascript In Chartjs How Do You Format The Hover Over Label In A Time Series Stack Overflow

Click To Buy O Link Chain Best Friend Heart Cross Necklace For Women Stainless Steel Metal Pend Best Friend Necklaces Friend Necklaces Friendship Jewelry

Responstable A Responsive Table Solution Fribly Css Table Coding Tutorials Coding

Y6b9i Xb4bcdzm
Using Labels Logos Help Center

Jquery Display Mvc Html Table With Edit Button And Data As Label While Display And Data As Textbox During Edit Mode Stack Overflow

Html Show Popup When Hovering A Table Cell Stack Overflow

Infinity Couple Bracelets For Her And Him Matching Couple Bracelets Hand Accessories Couple Bracelets

7 Awesome Gmail Tips To Help You Manage Emails Mailbird Gmail Tips Accounting

Pin On Side Hustle

Javascript Don T Show Label Tooltip In Chart Js If Hover Is Less Than 1 Second Stack Overflow

Interface Buttons Set For Space Games Or Apps Vector Illustration Easy To Edit Affiliate Space Games Apps Interface Space Games Games Button Game